Project Overview
The product:
My Pareo Style is a lifestyle website that offers options for styling their pareo. The typical user is between 19-35 years old, and most users are college students or early career professionals. MPS's goal is to make styling pareos fun, fast, and easy for all types of users.
The Problem:
Available online lifestyle websites have cluttered designs and inefficient systems for browsing through products.
The Goal:
My Pareo Style website would be user friendly by providing clear navigation and an easy sharing process.
My role:
UX designer leading the My Pareo Style website design
Responsibilities:
Conducting interviews, paper and digital wireframes, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs and responsive design.
Understanding the User
• User research
• Personas
• Problem statements
• User journey maps
User Research: Summary
I conducted user interviews, which I then turned into empathy maps to better understand the target user and their needs. I discovered that many target users treat lifestyle brands as a fun and relaxing activity when they need a break from school or work. However, many lifestyle brand websites are overwhelming and confusing to navigate, which frustrated many target users. This caused a normally enjoyable experience to become challenging for them, defeating the purpose of relaxation.
User Research: Pain Points
1. Navigation: Lifestyle website designs are often busy, which results in confusing navigation
2. Interaction: Small buttons on lifestyle websites make item selection difficult, which sometimes leads users to make mistakes
3. Experience: Lifestyle shopping websites have an overwhelming browsing experience
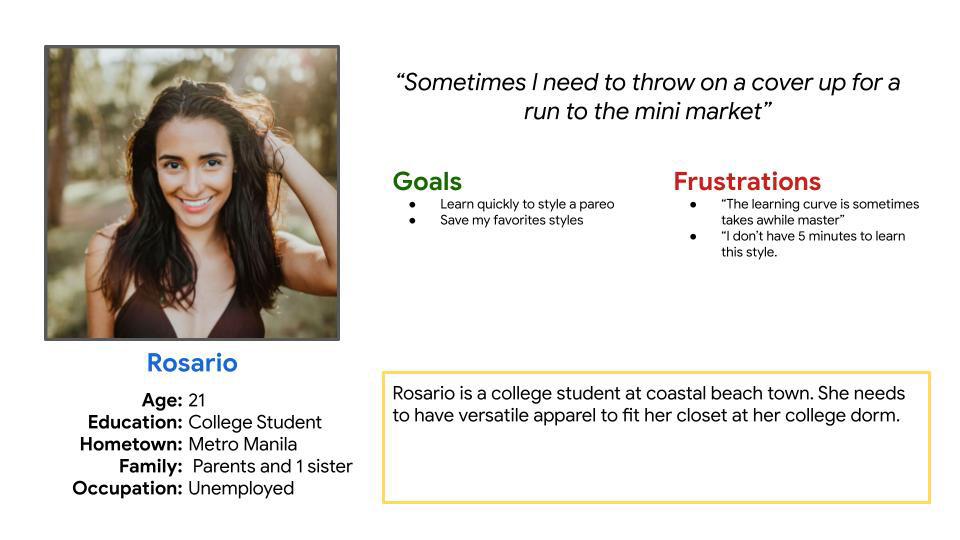
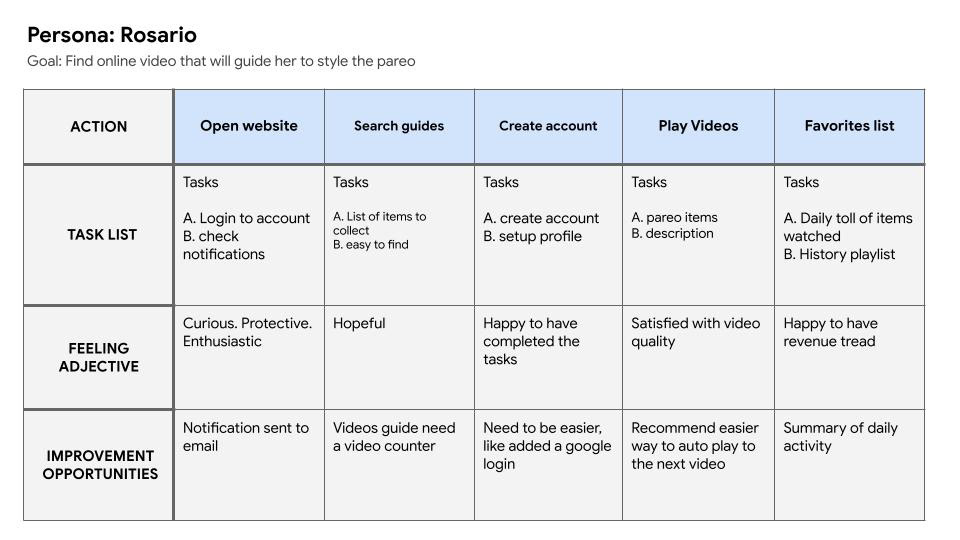
Persona: Rosario
Problem statement:
Rosario is a student at coastal town who needs a versatile beach cover because students are on a budget and limited closet space.


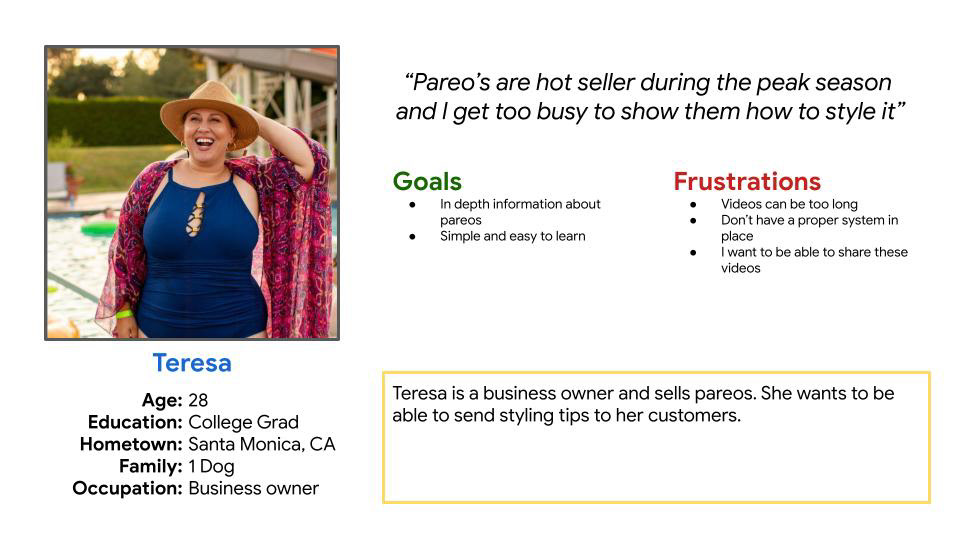
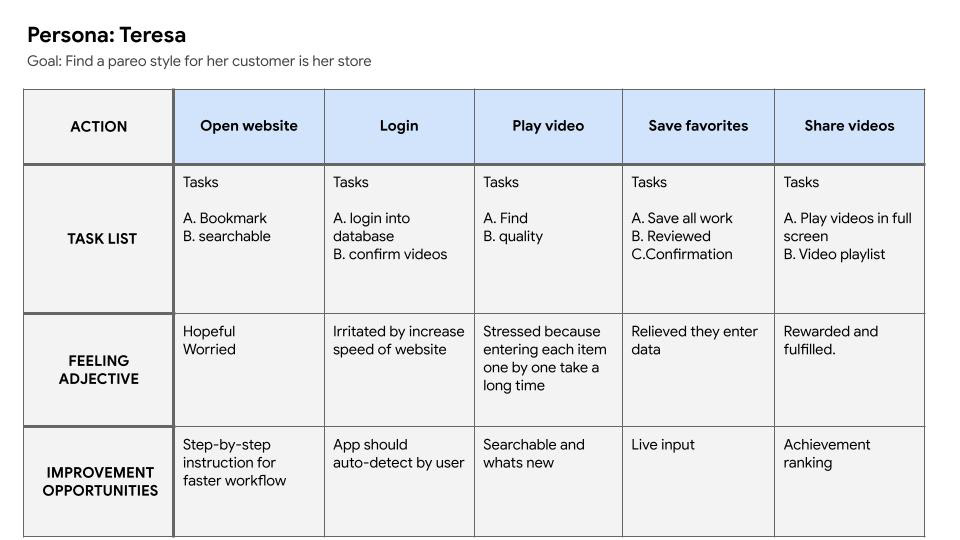
Persona: Teresa
Problem statement:
Teresa is a business owner with a tropical style brand who needs Pareo styling tips because they need a resource that they can reference for their customers.


Starting the Design
• Sitemap
• Paper wireframes
• Digital wireframes
• Low-fidelity prototype
• Usability studies
Site Map
Difficulty with website navigation was a primary pain point for users, so I used that knowledge to create a sitemap. My goal here was to make strategic information architecture decisions that would improve overall website navigation. The structure I chose was designed to make things simple and easy.
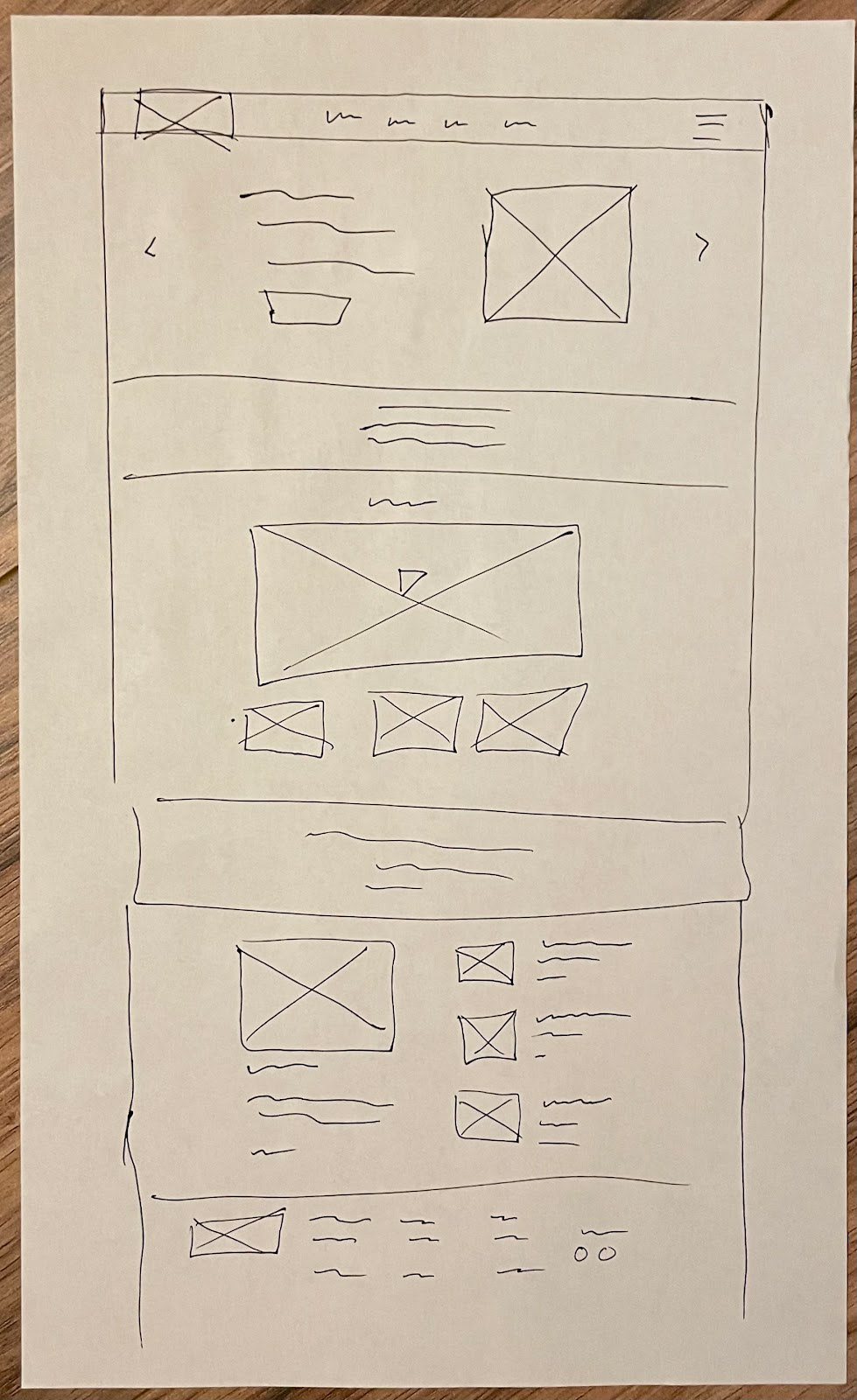
Paper Wireframes
Next, I sketched out paper wireframes for each screen in my app, keeping the user's pain points about navigation, browsing, and checkout flow in mind. The home screen paper wireframe variations to the right focus on optimizing the browsing experience for users.


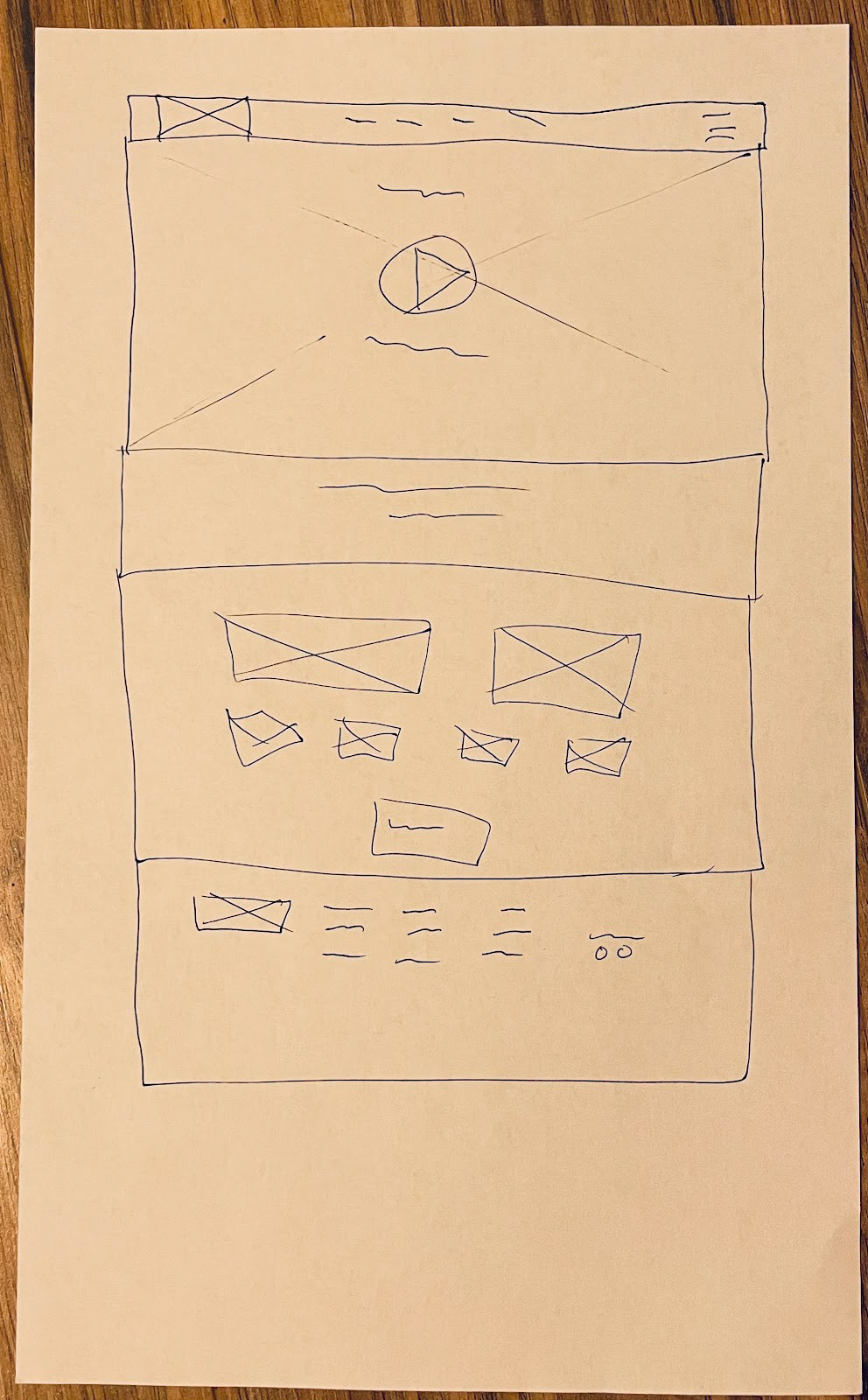
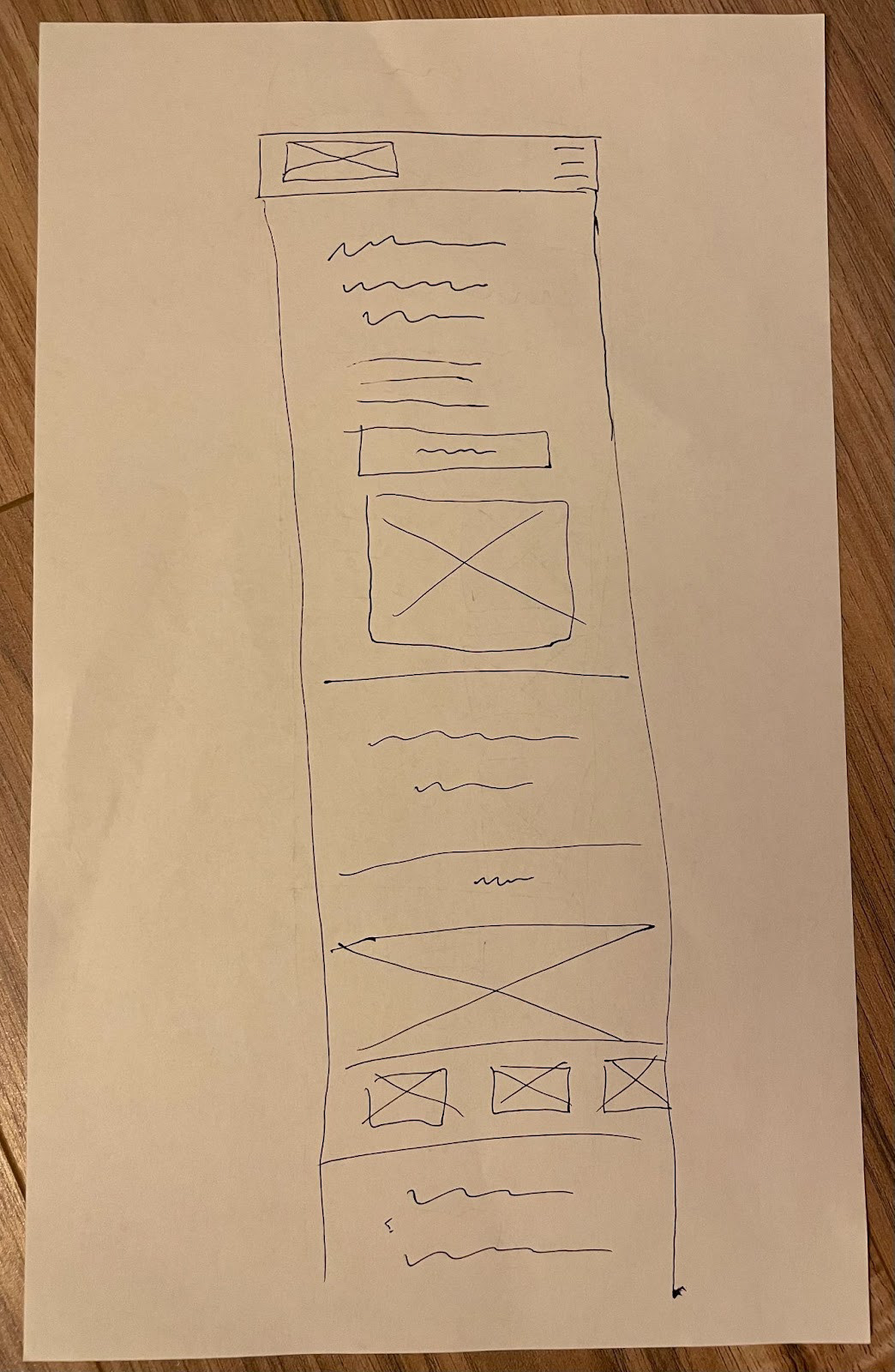
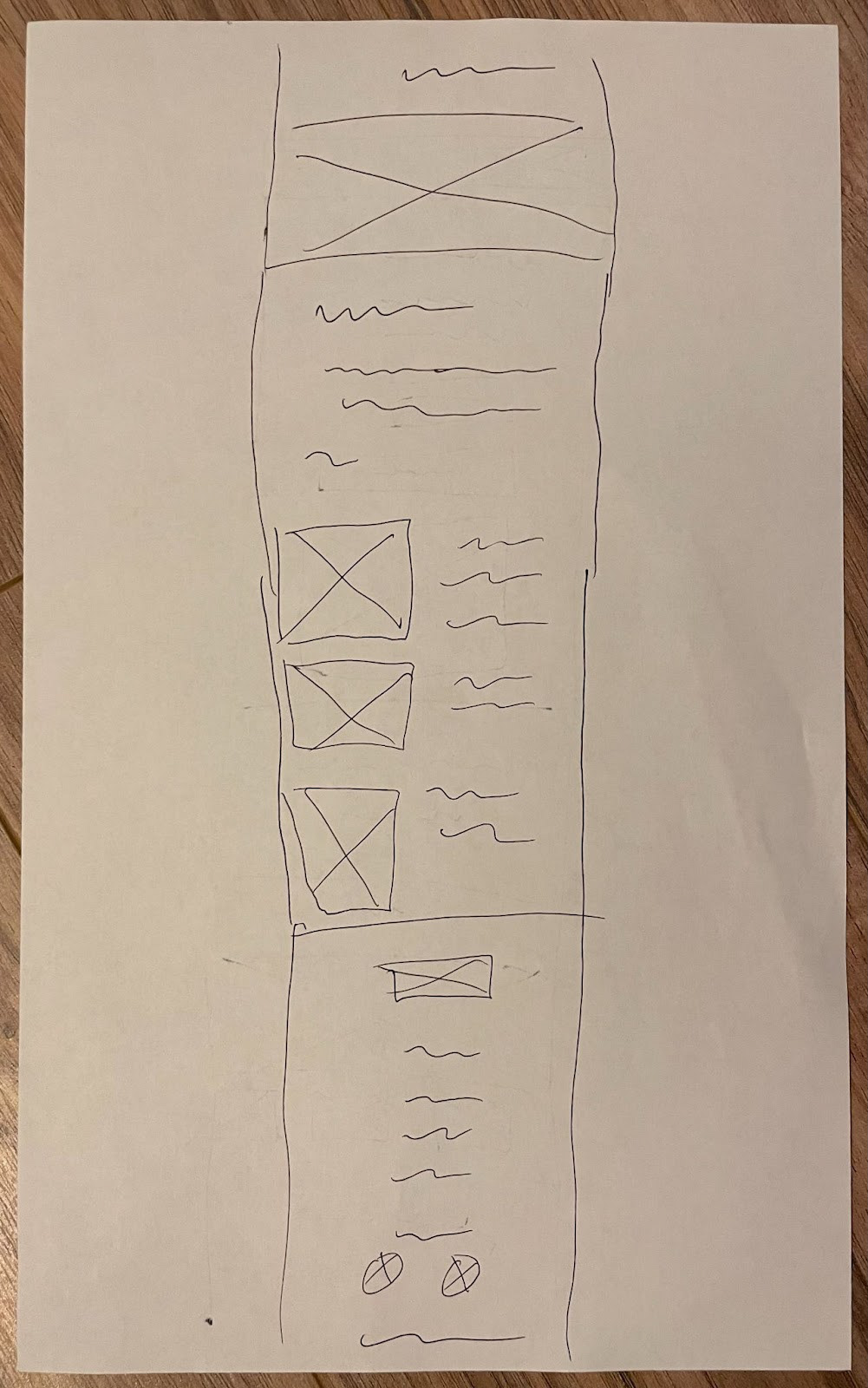
Paper Wireframes Screen Size Variations
Because My Pareo Style accesses the site on a variety of different devices, I started to work on designs for additional screen sizes to make sure the site would be fully responsive.


Digital Wireframes
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user experience. Prioritizing useful button locations and visual element placement on the home page was a key part of my strategy.
Digital Wireframes Screen Size Variations
Low-Fidelity Prototype
To create a low-fidelity prototype, I connected all of the screens involved in the primary user flow of adding an item to the cart and checking out.
At this point, I had received feedback on my designs from members of my team about things like placement of buttons and page organization. I made sure to listen to their feedback, and I implemented several suggestions in places that addressed user pain points.
Usability study - Parameters
Usability Study - Findings
These were the main findings uncovered by the usability study:
Refining the Design
• Mockups
• High-fidelity prototype
• Accessibility
Mockups
Based on the insights from the usability study, I made changes to improve the site’s user flow. One change was to create better color contrast to better focus the clips.
Mockups
To make the video guide flow even easier for users, I added the play button in the middle of the screen.
Mockups - Desktop screen
Mockups - Screen Size Variations
Based on my earlier wireframes, I included considerations for additional screen sizes in my mockups. Because users shop from a variety of devices, I felt it was important to optimize the browsing experience for a range of device sizes, such as mobile and tablet, so users have the smoothest experience possible.
High-Fidelity Prototype
My hi-fi prototype followed the same user flow as the lo-fi prototype and included the design changes made after the usability study, as well as several changes suggested by members of my team.
Accessibility Considerations
Going Forward
• Takeaways
• Next steps
Takeaways
Next Stop
Let’s Connect!
Thank you for your time reviewing my work! If you’d like to
see more or get in touch, my contact me.
see more or get in touch, my contact me.